Objectives
- Learn Rust Yew, WebAssembly and frontend workflow
- Gain experience with pocket base and tools like it
- Flexing the API working muscle

Usually I write my own backends, but, the projects that require custom backends have unusual functions. The idea to save time and focus on what the user sees and saving time is alluring. I wanted to give a shot to PocketBase and exploit its time saving potential. It is also said to be very fast and simple for low scale applications. In the process I want to explore what kinda of workflow a consultant, freelancer might have for small clients who need forms.
Planning
We are going to have a backend made with pocket base and a Yew.rs frontend. There will be:
- Users who will have a list of posts
- Posts who will be associated with a user, a number of likes
In the frontend, a user will be able to:
- Make new posts
- See friends posts on the feed
- Like posts on their feed
Configuring PocketBase
Pocket base is an a backend base for your applications and SaaS. They have many client libraries for interfacing with it. But they also support auto RESTful APIs.
I had experience working with Directus which is the same kind of project. Directus works like pocketbase but also generates a GraphQL API. My experience with directus is that it is too complex. It tries to build 2 types of apis, infer database schemas and build rudimentary UIs. This is too much for a tiny application.
You can learn more about PocketBase at Pocketbase.io
You can learn more about Directus at https://directus.io/
So at first I head down to the PocketBase website and grab their latest executable on github.
once the executable is unzipped, starting it is as easy as
./pocketbase serveonce it is running, let's try and build a html helloworld. For this, we need to create a directory named pb_public. Static files will be dispatched from this directory.
mkdir pb_public
cd pb_public
echo "<h1>Hello, world</h1>" > index.htmlNow, if we did everything correctly so far, we should see this in the terminal:

And indeed we have our HelloWorld in the browser if we open a tab.

We now have to head down to the admin page. Which is accessible by the /_/ route

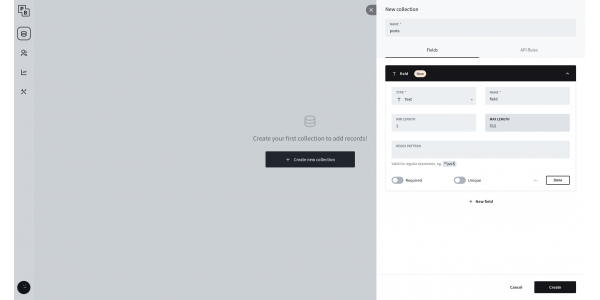
We then have to create our first collection. The first collection that I will be creating is the posts. Each post in my twitter clone will have a unique ID, some text and a number of likes. So we simply input everything in the collection maker.

Let's now create a user. For that we have to go in the user menu, and add an entry. This will be our test user.
We now have a basic backend that has users. Can do our authentification and store data about posts.
Coding the front end
So for the frontend, we are going to use the Rust Yew framework. From what I understand, rust yew gets compiled to web assembly which let's you manipulate the DOM just like it was javascript.
I need to install the rust toolchain for web assembly and a tool called trunk. So let's do that.
rustup target add wasm32-unknown-unknown
cargo install trunk
cargo install wasm-packI will not list every step on here so you should defenitely follow yew's excellent tutorial on here: yew documentation
The trunk documentation was also very helpful on geting started : trunk
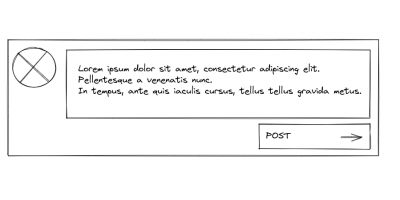
So let's start by making a UI component to make a new post Here is how I envision this

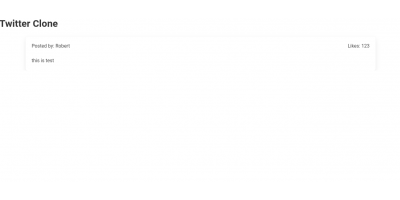
After a bit of fumbling around trying to understand yew, I finally was able to print pretty html to mimic the given sketch ! I used bulma CSS as a replacement for bootstrap.

What blew my mind is that pocket base was able to serve the compiled web assembly package out of the box, as long as it was located in the pb_public folder.
I initially had a few problems with the async reqwests in rust. But eventually it got through and I could obtain the all the posts from all users, as long as it was authentified.
Stopping here
If i spent more time on this, i could easily complete the crud application. I'd add a new post feature in the frontend itself. I'd add a login page that uses PocketBase's auth and user management system, if I were to continue.